Vor kurzem haben wir eine neue Einzelarbeit bekommen: MMM – Mobile Mockup Move. Hier ein kleiner Auszug aus der
Aufgabenstellung:
„#CHALLENGE: Mobile First ist die Devise! Erstelle eine detailgenaue Beschreibung einer neuartigen mobilen Applikation deiner Wahl mithilfe eines User Interface Prototypes.
#TASK: Entwickele einen stichhaltigen Prototypen einer mobilen Applikation entweder für Tablet oder Smartphone. Was du entwickelst, ist dir überlassen, so lange es ein echtes Kundenproblem löst (Pain oder Gain).
Nutze dafür den Value Proposition Canvas. Und natürlich darf es die App noch nicht geben.
#TECH: Deine Idee muss nicht unbedingt auf technische Machbarkeit geprüft werden. Eine gut durchdachte User Experience mithilfe von Wireframes oder Mockups ist ausreichend. Erste Ansätze für ein Graphic User Interface sind sehr hilfreich. Das finale Konzept besteht somit aus der ausgearbeiteten Value Proposition und einem selbsterklärenden Mockup und einer Testdokumentation.“
Alles klar? Alles klar!
Beim ersten Lesen der Aufgabenstellung war das alles ein böhmisches Dorf für mich. Aber je länger ich mich mit der Aufgabe beschäftigte, desto mehr Lust habe ich darauf. Zunächst aber eine kleine Begriffsklärung.
Was ist ein Mock-up?
Ein Mock-up ist ein Grundgerüst der Bedienelemente einer Webseite oder App. Damit kann man eine Webseite oder App schnell und einfach visualisieren um einen ersten Eindruck von der Gestaltung und den Funktionalitäten bekommen. Es geht darum, die verschiedenen Elemente der Website/App anzuordnen und somit einen optimalen Userflow zu realisieren. Im Fokus stehen dabei die Interaktionsmöglichkeiten und Funktionen der zu entwickelnden Website/App.
Was ist ein Wireframe?
Ein Wireframe ist der konzeptionelle Entwurf einer Internetseite während der Planungsphase. Bei der Erstellung eines Wireframes geht es nicht um das Design, sondern um die Konzeption einer Website/App. Hier wird nur die Struktur und Logik der zukünftigen Anwendung geplant.
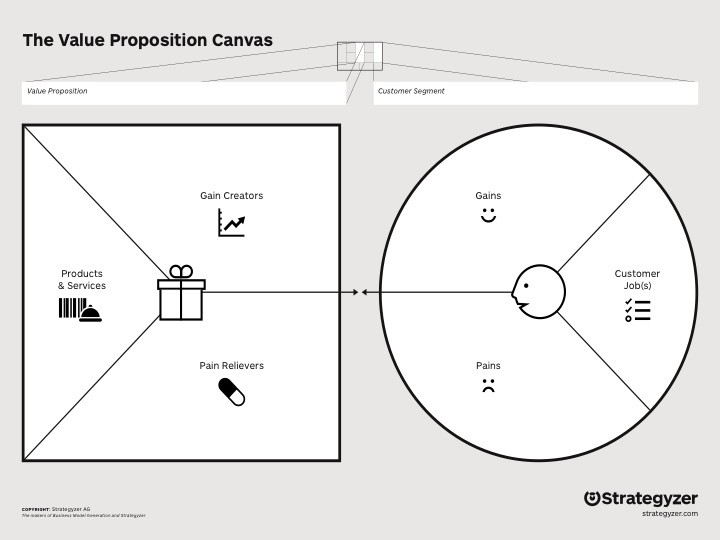
Was ist ein Value Proposition Canvas?
Der Value Proposition Canvas von Alexander Osterwalder ist eine Ergänzung zum Business Model Canvas. Hier wird der Kunde und seine Bedürfnisse in den Mittelpunkt gestellt. Es geht darum das Wertversprechen genau zu beschreiben und das zu erfindende Produkt oder die Dienstleistung aus Kundensicht zu denken.
Und jetzt?
Jetzt geht es für mich darum, mir einen echten Pain in meinem Leben zu suchen und mir zu überlegen, wie eine App diesen Pain lösen könnte. Schließlich werden die besten Ideen aus der Not heraus geboren, von der Person, die ein Problem hatte und es dann mit Hilfe der Idee gelöst hat. Also werde ich mich als Kunden nehmen und eins meiner Probleme zu lösen versuchen. Am 15. August ist Abgabe und bis dahin habe ich wieder was Neues gelernt.
Sevi